Qué hacer cuando un componente ya no está alineado y causa problemas de usabilidad posteriores


Como diseñador, ¿alguna vez ha encontrado un componente obsoleto en su sistema de diseño que ya no satisfacía las necesidades de su equipo? Polvoso desde su concepción hace años, ¿no proporciona su valor original ya que ha acumulado su parte justa de puntos débiles y problemas de usabilidad? Si esto te suena familiar, rediseñar el componente podría ser lo mejor que puedas hacer por ti y por tu equipo de diseño en el futuro.
Esta es una guia paso a paso sobre cómo hacer eso basado en un proyecto paralelo reciente en el que trabajé en MongoDB.
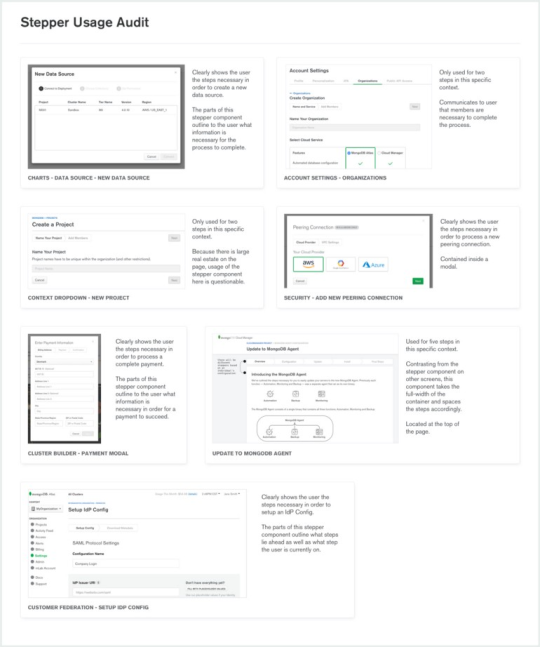
Paso 1. Auditar el uso de los componentes actuales en tu plataforma.
Para comprender mejor el valor potencial que un componente de reciente diseño puede proporcionar para proyectos futuros, identifica dónde ha estado en proyectos anteriores. Explore su aplicación o plataforma actual para comprender mejor en qué contextos específicos vive.

Paso 2. Identificar puntos de dolor y atributos de usabilidad pobres.
Anota todos los diferentes puntos de dolor que ha experimentado usando este componente y todas sus áreas de mejora. Luego, realiza la transición a entrevistas internas con los miembros de su equipo de diseño que hayan utilizado este componente en sus proyectos anteriores. A partir de esta investigación interna, podrás obtener más información sobre el razonamiento detrás de su uso y confirmar la existencia o descubrir nuevos puntos débiles en una multitud de equipos diferentes dentro de su organización.
Para mi componente específico, a continuación hay ejemplos de puntos débiles que obtuve al hablar con mi equipo.
- Recuento limitado de pasos
- Dimensionamiento inconsistente Actualmente, el componente indicador de pasos enfrenta desafíos que vienen con su uso, específicamente con el dimensionamiento. A medida que se agregan marcas de verificación y los pesos de las fuentes cambian a medida que los usuarios avanzan por los pasos, la barra aumenta de ancho, lo que dificulta trabajar con un contenedor principal fijo.
- Accesibilidad
- Incapacidad de personalización Actualmente, el estándar es usar un icono de marca de verificación para cada etapa del proceso en el componente paso a paso que se ha completado. Permitir flexibilidad para agregar diferentes íconos para diferentes pasos puede ayudar en los diseños visuales.
- División poco clara Los márgenes y el espacio entre los diferentes pasos parecen estar en el extremo más estrecho. Aumentar esto puede permitir un mayor contraste y una distinción más fácil entre las etapas.
Paso 3. Resuma los aspectos funcionales clave del componente ideal.
Analice los datos que ha recopilado y escriba una lista de principios que le gustaría que incorpore el nuevo componente. Crear una visión de qué mejoras se pueden hacer ayudará a enfocarse en corregir las debilidades que tiene el componente actual.
Puede encontrar ejemplos de los principios ideales que escribí para mi componente paso a paso a continuación:
- Relación de contraste Adopte un estándar de contraste mínimo para alinearse con el W3 (AA), una relación de contraste de 4.5: 1. Aquí hay una herramienta útil para verificar el contraste de sus elementos: https://webaim.org/resources/contrastchecker/. Además, un recurso útil sobre pautas de contraste: https://www.w3.org/TR/WCAG/#contrast-minimum.
- Límite de caracteres / palabras Cada paso debe contener un carácter específico o un límite de palabras para garantizar un menor riesgo de un equilibrio visual inconsistente en la redacción.
- Cuenta para cuentas de pasos largos
- Ser “Clickable” Para permitir a los usuarios maniobrar fácilmente entre los pasos anteriores, debe quedar claro que los pasos del componente paso a paso permiten esta funcionalidad, lo que hace obvio que se puede hacer clic en el paso en sí.
- Versión vertical (programada para trabajos futuros) Cuando el usuario tiene que completar tareas que pueden tener un gran recuento de pasos y la propiedad horizontal puede no estar tan disponible, puede ser útil usar una versión vertical del paso a paso.
Paso 4. Audite los componentes existentes en los sistemas de diseño actuales.
A continuación se muestra una lista de los sistemas de diseño existentes que exploré durante esta fase del proyecto junto con sus respectivos enlaces. Esto puede servir como una base sólida si aún no está familiarizado con la mayoría de los sistemas de diseño.

Paso 5. Iterar, prototipar y testear.
Esta es mi parte favorita: explorar una gran cantidad de opciones derivadas de la inspiración de su auditoria competitiva, además de las ideas de sus primeros bocetos. Extiéndalos a todos en una pantalla de prototipo colaborativa para que pueda compartirlos con otros miembros del equipo para recopilar comentarios. A partir de los comentarios, establezca 4-5 opciones que parecen ser las direcciones más fuertes. Va a evaluar las alternativas en las pruebas de usuarios externos.

También puede ayudar a desarrollar conceptos tempranos para otros estados del componente con el fin de ayudar a visualizar aún más los diseños.

Después de seleccionar los diseños específicos, concéntrese en sus objetivos para los estudios de investigación de usuarios definiendo los principios de UX que le gustaría probar (es decir, capacidad de descubrimiento, comprensión, etc.). Para ahorrar tiempo, realicé el análisis de tareas en usuarios remotos y no moderados en UserTesting.com. Para ahorrar tiempo, realicé el análisis de tareas en usuarios remotos y no moderados en UserTesting.com.
Entiendo que no todos los equipos de diseño tienen el presupuesto y los recursos para usar un servicio de terceros; También puede realizar pruebas internas dentro de su empresa o reclutar participantes externos para recopilar estos datos.
Aquí hay algunas preguntas de ejemplo de mi script de prueba de usuario a continuación para que sirva de referencia para su propio uso.
Descubrimiento
– ¿Cuáles son algunos elementos que te llaman la atención en esta página?
– ¿Qué crees que el usuario está intentando lograr en esta pantalla? ¿Cómo sabes esto?
– ¿Qué crees que harás después? ¿Cómo sabes esto?
Comprensión
– ¿Qué opinas sobre este elemento ahora que lo has visto en el contexto de esta página? ¿Qué crees que significa?
– Califíqueme qué tan claro fue en una escala de 1 a 7 (1 es menos claro, 7 es más claro). ¿Por qué?
– ¿Cuáles son algunas interacciones de desplazamiento que esperarías de este componente?
– Si tuvieras una varita mágica que pudiera cambiar algo de este componente, ¿qué alterarías (si hubiera algo)?
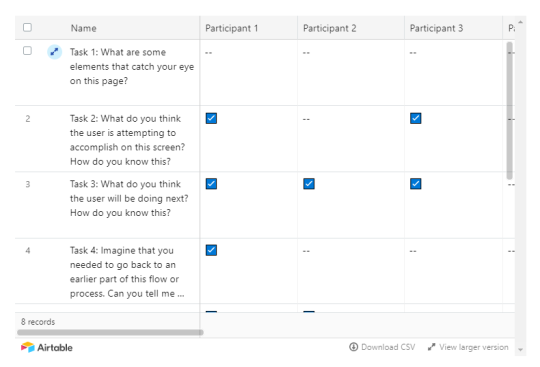
Para organizar mejor los resultados de su prueba para el análisis, cree una tabla que capture sus datos de manera estructurada. Vi innumerables videos de UserTesting.com y anoté si un participante aprobó o no la tarea que le pedí (indicada con una marca de verificación). Para preguntas que eran más abiertas, copié las respuestas en la matriz.

Paso 6. Recopile comentarios a través de una «Solicitud de comentarios» (RFC).
Ya ha realizado algunas pruebas de usuario, pero debe confirmar las decisiones de diseño que haya tomado hasta el momento con sus pares. Su equipo será el que utilizará ampliamente el componente en sus proyectos y, a su vez, los usuarios serán los más afectados, ya que interactuarán más con el componente. Al hablar con colegas, esto le brinda retroalimentación adicional sobre el diseño visual y de interacción y también brinda a otros miembros del equipo de diseño la oportunidad de expresar sus opiniones sobre el progreso del proyecto. * Tenga en cuenta que no tiene que seguir todas las sugerencias siempre que pueda defender sus decisiones y razonamientos.
Paso 7. Definir pautas para todos los estados posibles.
Asegúrese de que sus diseñadores conozcan los colores, el relleno y las medidas de margen, y los comportamientos de interacción para todos los diferentes estados de su componente. Colocar su componente en un contexto de página de muestra también ayuda a imaginar cómo podría usarse.

Paso 8. (Opcional): Agregue animación para amplificar la experiencia del usuario a través de micro interacciones.
Para amplificar el diseño de su componente, la animación puede ser una gran adición para mejorar los elementos de micro interacción y agregar brillo al componente.
Para mi caso de uso específico, he vinculado el prototipo que creé para mostrar animaciones de desplazamiento para mi componente.
Animación paso a paso
Paso 9. Crea el símbolo de boceto. ¡Vamos!
Trabaje con alguien de su equipo de sistemas de diseño para establecer los diferentes estados que necesita crear como un archivo de transferencia. Luego, entrégalo al equipo responsable del desarrollo del componente que rediseñaste. Una vez que el componente esté completamente construido, compártelo con su equipo e incluya las pautas para recordarles a sus compañeros el comportamiento de uso apropiado. En el futuro, puede ser útil incluir el archivo componente en un espacio compartido o agregarlo a la biblioteca de su sistema de diseño donde otros puedan encontrarlo rápidamente.
Si su empresa no tiene un equipo de sistemas de diseño dedicado, este podría ser un buen momento para repasar sus habilidades de codificación para desarrollar el componente usted mismo.
Antes y después
Siempre es divertido ver una comparación lado a lado de diseños antiguos y nuevos. ¡Asegúrese de agradecer a aquellos que lo ayudaron con su proyecto de rediseño y esté atento constantemente a cómo se puede mejorar su sistema de diseño!
